
Natural History Museum
2017


Hypothesis
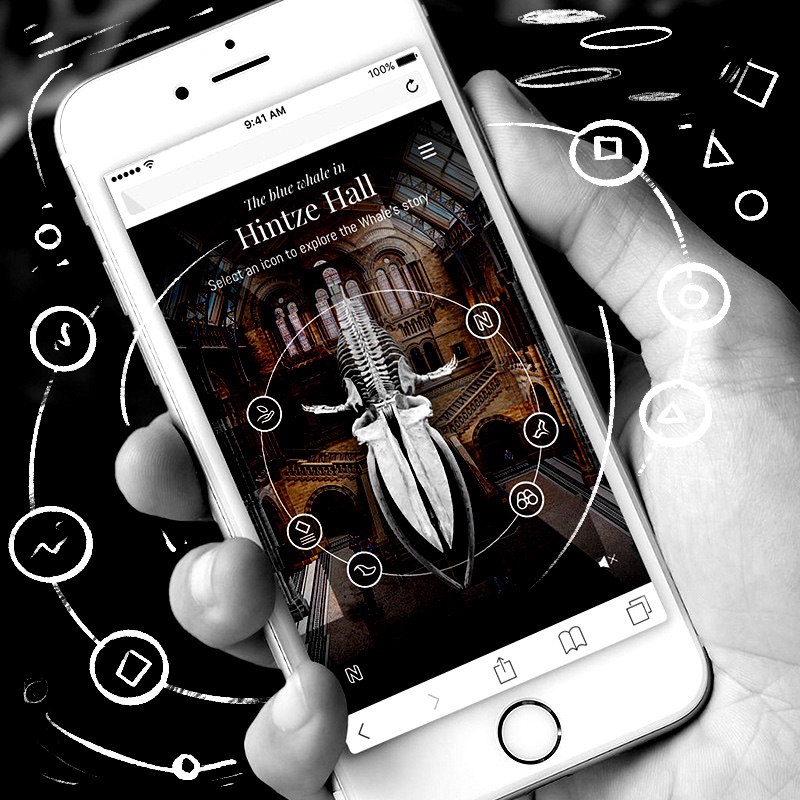
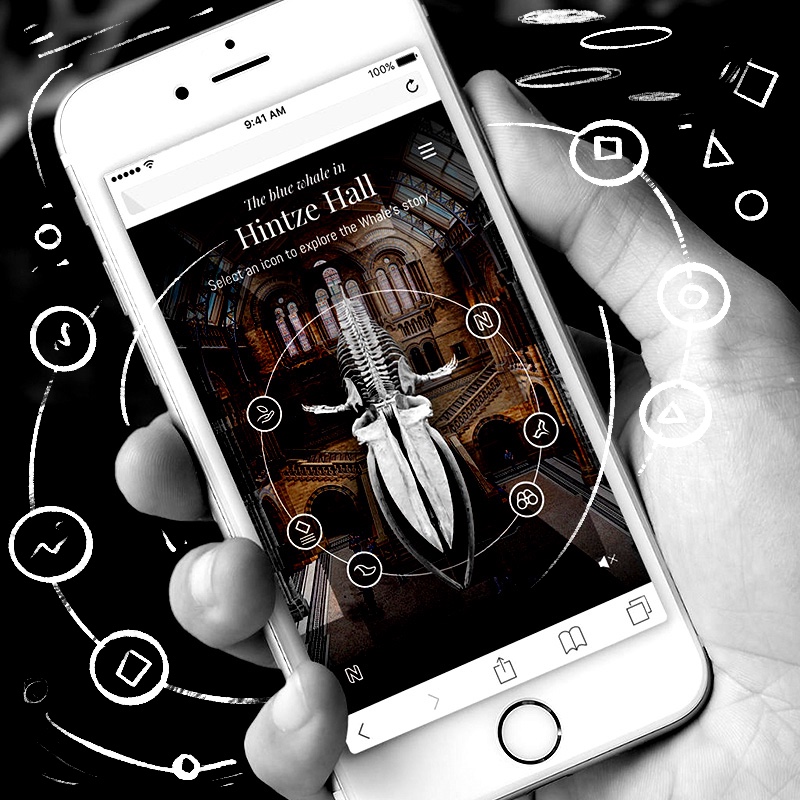
That changing the central display from being the famous diplodocus to a whale risked alienating people but that with a digital experience that gave a clear explanation of the decision and how it fit within the history of the Natural History Museum we could enhance the experience of the change.
Result
Partial success, with press and high usage in the days after launch
Process
The content team at the Natural History Museum had a very open brief for the product. The first step of product development then was a series of story mapping workshops to pinpoint what the experience needed to communicate.
There were several tensions to delivering the experience. The key constraint was that the experience needed to be concise and act as a supporting act to what was happening in the physical space. Considering the wealth of materials and stories that The Natural History Museum has at their disposal, that was a very hard task with lots of difficult decisions for the team.
An early idea that stuck was taking a semi-skeuomorphic approach to the website. The interior that the whale sits in is a Victorian Era masterpiece with overblown architectural flourishes all over the place. We wanted to capture some of that movement within the product whilst avoiding nostalgia or pastiche. We got there in the end doing foam board mockups that created an interesting parallax effect as you moved from one side of them to the other. That tactility was encoded as the foundation of the site.
As a product team we took the decision to use Grow. The declarative, file-based nature worked well for the interactive microsite we were building. It is also fit the team well since creating structured content files - in YAML - was an easy process even for non-technical team members.
Team
Sam Smith, Stephen Waller, Giulia Bonomi On the Natural History Museum team there was a project manager and two content creators, on the Potato team there were 2 developers and 2 designers
Tools
Pen and paper, in-person workshops, model making, Sketch, Photoshop, After Effects
Technology
Javascript web app YAML content files